Catégories
Liens
Ceci est une ancienne révision du document !
L’ESP8266 est un micro-contrôleur pas cher (entre 4 et 10€) avec connexion WiFi intégrée, produit par les fabricants Espressif et AI-Thinker. Depuis 2014, une communauté s'est créé autour de cet appareil pour le documenter et le rendre accessible, notamment en rendant possible la programmation du micro-contrôleur via le logiciel open source Arduino.
On peut se servir du module pour :
L'ESP8266 est composé d'un micro-contrôleur 32 bits (Tensilica Xtensa LX106) cadencé à 80MHz avec une mémoire Flash de 16 MO et une mémoire RAM de 32K + 80K. Il intégre la norme Wi-Fi IEEE 802.11 b/g/n avec possibilité d'authentification par mot de passe WEP ou WPA/WPA2. Il possède 16 entrées/sorties (GPIO), dont une entrée analogique 10 bits.
Pour comparaison, l'Arduino Mega, une des plus puissantes cartes Arduino ne propose qu'un micro-contrôleur 8 bits cadencé à 16MHz avec une mémoire Flash de 256KO et 8KO de RAM. En revanche, il y a beaucoup plus d'entrées analogiques.
L'ESP8266 est disponible en plusieurs versions, il faut donc veiller à prendre celle qui convient le mieux.
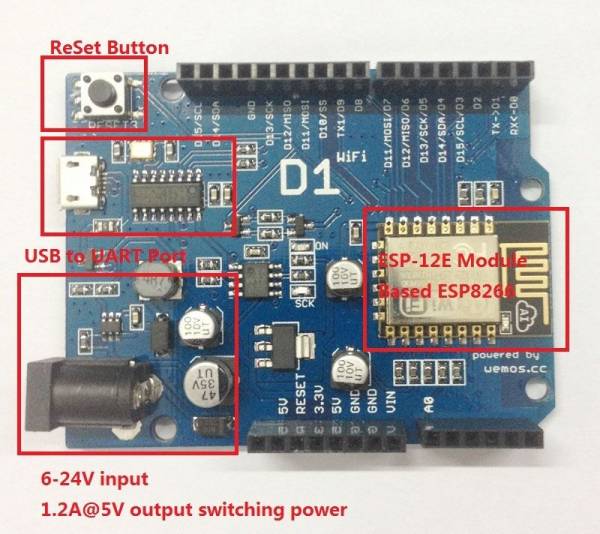
Nous vous conseillons pour débuter de choisir une carte prête à être programmée (Development Board) intégrant l'ESP-12E, comme la Wemos D1 ou des équivalents au NodeMCU ou l'HUZZAH d'Adafruit :

Le module seule, c'est-à-dire non intégrée à une carte de développement, doit être alimenté en entre 3.0V et 3.6V. La consommation peut être très basse en sleep mode mais peut atteindre les 500 mA avec la transmission de données Wi-Fi. Il est donc impératif d'utiliser une alimentation régulée. Neil Kolban suggère d'ajouter un condensateur de 10 uF entre le +3.3 et la masse (GND) pour lisser le signal.
Vous aurez sans doute moins de problème avec les cartes de développement puisqu'elles intègrent un régulateur de tension. Ce qui n'enlève pas l'idée d'avoir une alimentation dédiée pour le module.
On peut programmer l'ESP8266 avec plusieurs langages : commandes AT, ESP8266 SDK, Lua (NodeMCU), C/C++ (Arduino), microPython, Javascript. Nous retiendrons ici la méthode la plus familière en utilisant Arduino. Pour les autres méthodes, suivez ces liens : getting-started-with-the-esp8266, adafruit-esp8266-breakout.
Sur les cartes, il y a un composant qui permet de communiquer en USB à la puce ESP8266, donc de la programmer. Parfois il s'agit du circuit intégré CH340. Il faut donc installer son driver : wemos.cc ou sparkfun pour MacOS 10.9, 10.10, 10.11, 10.12.
Veillez à vérifier que les câbles micro-USB sont corrects, c'est-à-dire qu'ils permettent la communication série et pas uniquement l'alimentation électrique. Parfois il sont vendus uniquement pour alimenter un téléphone mobile et pas pour transmettre les données, ce qui économise deux fils pour le producteur !
http://arduino.esp8266.com/stable/package_esp8266com_index.json
Soyez patient, la vitesse de transfert de votre programme dans la puce de l'ESP8266 met autour de 30 secondes.
Vous pouvez aussi utiliser ces modules pour ajouter une connexion Wi-Fi à un projet utilisant déjà une Arduino.
Rien d'original si ce n'est que la LED intégrée au module est sur la sortie n°2. À savoir, la variable “BUILTIN_LED” permet de s'affranchir du numéro physique de la sortie.
int led = 2; void setup() { pinMode(led, OUTPUT); } void loop() { digitalWrite(led, HIGH); delay(1000); digitalWrite(led, LOW); delay(1000); }
const int led1 = 14; //D11 const int led2 = 12; const int led3 = 13; //PWM : 10 bits int brightness = 0; // how bright the LED is (0 = full, 512 = dim, 1023 = off) int fadeAmount = 5; // how many points to fade the LED by const int delayMillis = 10;// how long to pause between each loop void setup() { pinMode(led1, OUTPUT); pinMode(led2, OUTPUT); pinMode(led3, OUTPUT); } void loop() { // set the LED brightness analogWrite(led1, brightness); analogWrite(led2, brightness); analogWrite(led3, brightness); // increment/decrement the brightness for the next loop brightness = brightness + fadeAmount; // limit to 10-bit (0-1023) if (brightness < 0) brightness = 0; if (brightness > 1023) brightness = 1023; // reverse the direction of the fading at each end if (brightness == 0 || brightness == 1023) { fadeAmount = -fadeAmount; } // pause so you can see each brightness level delay(delayMillis); }
Éteindre ou allumer une LED avec le navigateur Web. L'ESP8266 crée un réseau Wi-Fi, sur lequel va se connecter un ordinateur ou un téléphone mobile. Il suffit ensuite d'ouvrir le navigateur Web et d'entrer dans la barre d'adresse, l'adresse suivante : http://192.168.4.1/OFF pour éteindre la LED ou bien http://192.168.4.1/ON pour l'allumer.
/* * ESP8266 - Web Server * * Connect your computer to the Wi-Fi Network "Bonjour_IOT" with "12345678" password * Open your favorite Web browser and enter "192.168.4.1/OFF" to switch off the Builtin LED or * 192.168.4.1/ON" to switch it on * */ #include <ESP8266WiFi.h> WiFiServer server(80); // Initialize the server on Port 80 int LED_PIN = 2; void setup() { pinMode(LED_PIN, OUTPUT); WiFi.mode(WIFI_AP); // Our ESP8266-12E is an AccessPoint WiFi.softAP("Hello_IOT", "12345678"); // Provide the SSID and password server.begin(); // Start the HTTP Server Serial.begin(115200); // Start communication between the ESP8266-12E and the monitor window IPAddress HTTPS_ServerIP= WiFi.softAPIP(); // Obtain the IP of the Server Serial.println(); Serial.print("Server IP is: "); // Print the IP to the monitor window Serial.println(HTTPS_ServerIP); } void loop() { WiFiClient client = server.available(); if (!client) { return; } Serial.println("Somebody has connected :)"); //Read what the browser has sent into a String class and print the request to the monitor //String request = client.readString(); String request = client.readStringUntil('\r'); //Looking under the hood Serial.println(request); // Handle the Request if (request.indexOf("/OFF") != -1) digitalWrite(LED_PIN, HIGH); else if (request.indexOf("/ON") != -1) digitalWrite(LED_PIN, LOW); client.flush(); //clear previous info in the stream client.print("ok"); // Send the response to the client delay(10); Serial.println("Client disconnected"); // Looking under the hood }
Même chose avec un peu plus de contrôle.
/* * Access Point (AP) Web Server * * This example demonstrates how to turn the ESP8266 into an access point (AP), and serve up web pages to any connected client. * * From https://learn.sparkfun.com/tutorials/esp8266-thing-development-board-hookup-guide/example-sketch-web-server */ #include <ESP8266WiFi.h> // Pin Definitions const int LED_PIN = 2; // LED const int ANALOG_PIN = A0; // The only analog pin on the Thing const int DIGITAL_PIN = 12; // Digital pin to be read WiFiServer server(80); void setup() { // Pins Serial.begin(115200); pinMode(DIGITAL_PIN, INPUT_PULLUP); pinMode(LED_PIN, OUTPUT); digitalWrite(LED_PIN, LOW); // WiFi WiFi.mode(WIFI_AP); WiFi.softAP("Hello_IoT", "12345678"); // Provide the (SSID, password); . server.begin(); } void loop() { // Check if a client has connected WiFiClient client = server.available(); if (!client) { return; } // Read the first line of the request String req = client.readStringUntil('\r'); Serial.println(req); client.flush(); // Match the request int val = -1; // We'll use 'val' to keep track of both the // request type (read/set) and value if set. if (req.indexOf("/led/0") != -1) val = 1; // Will write LED low else if (req.indexOf("/led/1") != -1) val = 0; // Will write LED high else if (req.indexOf("/read") != -1) val = -2; // Will print pin reads // Otherwise request will be invalid. We'll say as much in HTML // Set GPIO5 according to the request if (val >= 0) digitalWrite(LED_PIN, val); client.flush(); // Prepare the response. Start with the common header: String s = "HTTP/1.1 200 OK\r\n"; s += "Content-Type: text/html\r\n\r\n"; s += "<!DOCTYPE HTML>\r\n<html>\r\n"; // If we're setting the LED, print out a message saying we did if (val >= 0) { s += "LED is now "; s += (val)?"on":"off"; } else if (val == -2) { // If we're reading pins, print out those values: s += "Analog Pin = "; s += String(analogRead(ANALOG_PIN)); s += "<br>"; // Go to the next line. s += "Digital Pin 12 = "; s += String(digitalRead(DIGITAL_PIN)); } else { s += "Invalid Request.<br> Try /led/1, /led/0, or /read."; } s += "</html>\n"; // Send the response to the client client.print(s); delay(1); Serial.println("Client disconnected"); // The client will actually be disconnected // when the function returns and 'client' object is detroyed }