Catégories
Liens
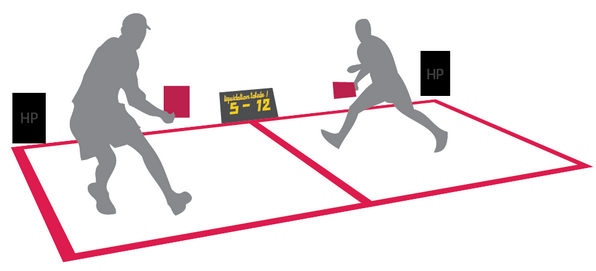
Un jeu de tennis où les gestes envoient des expressions, des débuts de phrases ou hésitations. Un dialogue s'installe, un combat dialectique entre deux enceintes.

SMCM3 est un dispositif d'entraînement à la programmation neurolinguistique pour rendre personnels commerciaux et managers plus performants dans leur échanges Business 2 Business. Basé sur la programmation neurolinguistique, SMCM3 se présente sous la forme d’un jeu sportif qui stimule la manipulation psychologique du langage, pour convaincre en toutes circonstances, en entretenant tout aussi bien le corps que l’esprit, utilisant les gestes du tennis pour lancer des répliques.
Ce jeu à deux en français promet sur son emballage de provoquer ces adversaires à un duel jusqu'à la liquidation totale !
Contexte historique : SMCM3 exposé au pavillon Français de l’exposition universelle d’Abu dabi de 2036, parmi la l’arsenal d’outils labellisé French tech relançant la croissance. Malheureusement SMC3, deux ans plus tard sera rendu obsolète suite à l’abandon définitif des langues non anglo-saxonne dans les secteur du commerce des 2038.
L'objectif de cette installation est de faire prendre conscience des techniques de domination lors d'un dialogue, via un jeu débile…en effet :
Conclusion :
Pour la démocratie représentative, ou plaire permet d’être élu, et le capitalisme consumériste ou vendre permet de gagner des primes, ces éléments de langages sont les outils stratégiques d'une société ou la communication entre êtres humains est plus basé sur la capacité de convaincre que celle d'écouter. La compétition, source de rivalité et de conflit réduit considérablement l'esprit coopératif et empathique humain.
Apprendre a détecter ces jeux, identifier et extraire les méthodes de dominations verbales pour se concentrer sur les aspects constructifs de la pensée est une piste vers une évolution positive du langage qui serait basé sur l'échange d'idées plutot que sur les aboiement stylisés de nos langues.
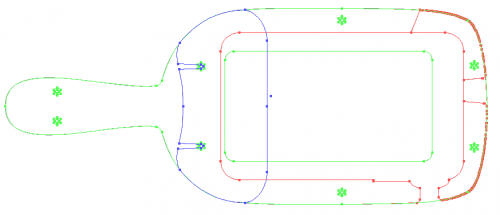
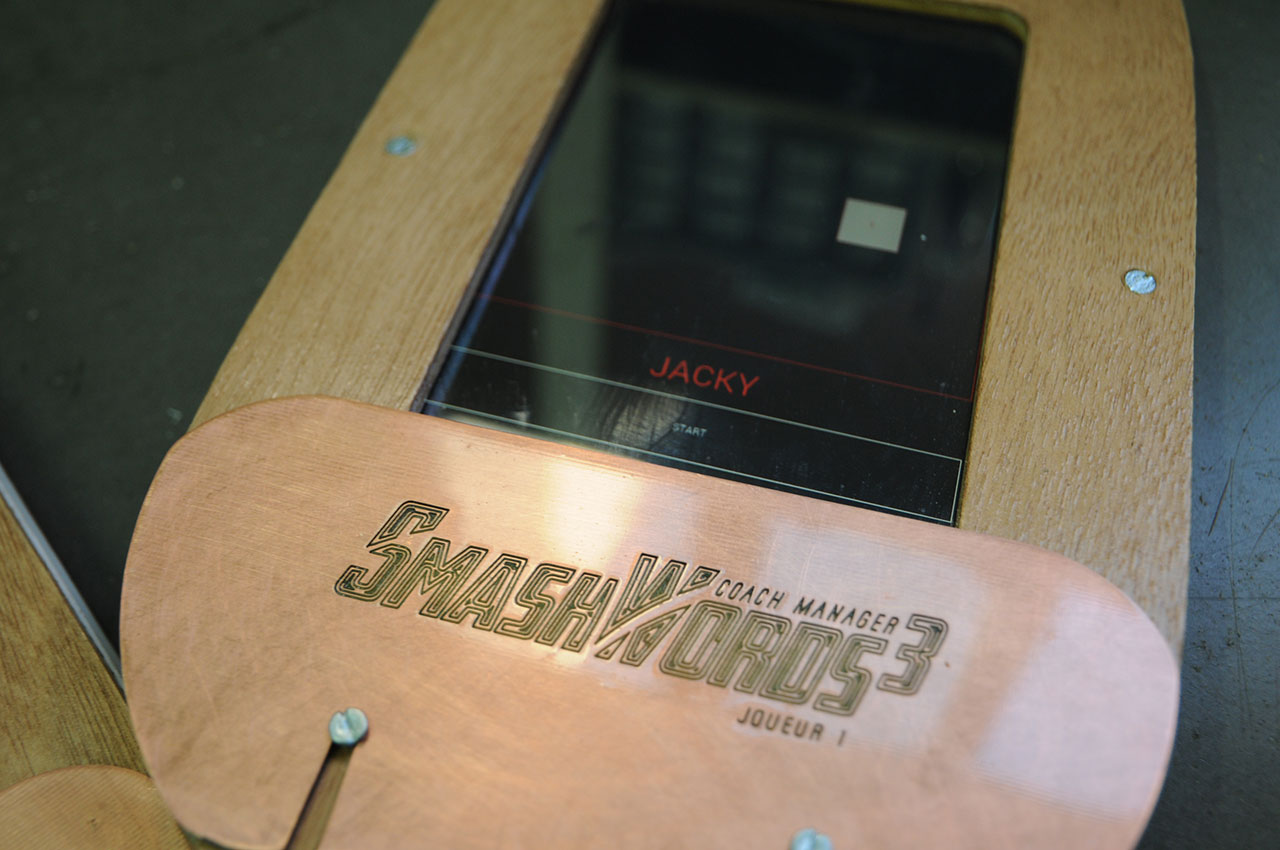
On utilise la fraiseuse à commande numérique pour découper, bois et pvc pour construire notre raquette. Une gravure sur plaque de cuivre permet de créer une jolie plaque pour cacher les boutons de la tablettes. Un grip de tennis et une dragonne est ensuite ajouter pour améliorer la prise en main…

Le fichier vectoriel (dxf) :raquette.zip

Le fichier vectoriel du logo(pdf) :logo-swcm3.pdf

La gravure sur cuivre PCB :

 Nous utilisons sur l'ordinateur Puredata et la Malinette pour recevoir les signaux des tablettes.
Nous utilisons sur l'ordinateur Puredata et la Malinette pour recevoir les signaux des tablettes.
On détecte 3 type de coup assez distinctement en analysant les valeurs x,y,z de l'accéléromètre. Ces coups permettent de calculer si le joueur est polyvalent et influencera sa qualité de jeu…
Les coups déclenchent ainsi des phrases pour chaque joueurs, plus ou moins éloquentes… de l'hésitation au début de phrase politicienne et manipulatrice… Un paramètre timing est aussi implémenter pour imposer au joueur de jouer a certain moment.
Si les joueurs se coupe trop la parole, cela crée une pénalité qui sera sanctionné par une phrase du type : “ne me coupez pas la parole, enfin !”
La partie se joue en 3 sets gagnants…
Le lien vers les fichiers se trouve en haut de page. Ils ont été tester sur linux mint, et Gem peut crasher sur d'autre plateformes (WIN,IOS)… L'ordinateur utilisé est sous LinuxMint et a une configuration modeste (celeron).
Les tablettes utilisent l'appli opensource et gratuite Control Osc pour envoyer des signaux à l'ordinateur Control permet de créer facilement avec du code différentes interfaces, bouton, multitouch, sliders, etc…
loadedInterfaceName = "SMASH";
interfaceOrientation = "portrait";
function removeTouch() {
var multi = window.multi;
var touchToKill = multi.children.pop(); /* remove last child and map to variable */
multi.container.removeChild(touchToKill); /* remove from web renderer */
}
window.removeTouch = removeTouch;
pages = [[
{
"name": "multi",
"type": "MultiTouchXY",
"x": .0,
"y": .0,
"width": .99,
"height": .68,
"color": "#ffffff",
"stroke": "#ff0000",
"mode": "momentary",
"protocol": "OSC",
"midiType": "cc",
"midiNumber": 1,
"maxTouches": 1,
"isMomentary": false,
"requiresTouchDown": false,
},
{
"name": "accLabel",
"type": "Label",
"x": 0,
"y": .7,
"width": .99,
"height": .05,
"color": "#ff0000",
"align": "center",
"size": "40",
"weight": "bold",
"value": "JACKY",
},
{
"name": "start",
"type": "Button",
"x": 0,
"y": .76,
"width": .99,
"height": .08,
"mode": "momentary",
"color": "#ddd",
"stroke": "#fff",
"protocol": "local",
},
{
"name": "tabButtonLabel",
"type": "Label",
"x": .4,
"y": .76,
"width": .2,
"height": .08,
"mode": "contact",
"protocol": "local",
"value": "START",
},
{
"name": "accSliders",
"type": "MultiSlider",
"numberOfSliders": 3,
"x": .4,
"y": .9,
"min":0,
"max":127,
"midiNumber":3,
"isVertical": true,
"width": .2,
"height": .05,
"color": "#555",
"isLocal":true,
},
{
"name": "accelerometerSpeed",
"type": "Slider",
"x": .6,
"y": .9,
"width": .39,
"height": .05,
"isLocal": true,
"min": 1,
"max": 100,
"color": "#555",
"startingValue": 80,
"ontouchend": "accSpeedLabel.changeValue('Rate : ' + (Math.round(this.value*10) / 10) +'Hz'); acc.setUpdateRate(this.value); ",
},
{
"name": "accSpeedLabel",
"type": "Label",
"x": .6,
"y": .95,
"width": .39,
"height": .05,
"size": "9",
"color": "#999",
"value": "Rate : 10Hz",
"align": "left",
},
{
"name": "acc",
"type": "Accelerometer",
"min":0,
"max":127,
"updateRate":80,
"midiNumber": 0,
"isLocal":false,
"onvaluechange": "accSliders.setSequentialValues(acc.x, acc.y, acc.z);",
"address":"/accelerometer",
},
{
"name": "refreshButton",
"type": "Button",
"x": 0,
"y": .9,
"width": .2,
"height": .05,
"mode": "momentary",
"color": "#00ffff",
"stroke": "#555",
"ontouchstart": "interfaceManager.refreshInterface()",
},
{
"name": "tabButton",
"type": "Button",
"x": .2,
"y": .9,
"width": .2,
"height": .05,
"mode": "toggle",
"color": "#333333",
"stroke": "#555",
"protocol": "local",
"ontouchstart": "if(this.value == this.max) { control.showToolbar(); } else { control.hideToolbar(); }",
},
{
"name": "tabButtonLabel",
"type": "Label",
"x": .2,
"y": .9,
"width": .2,
"height": .05,
"mode": "contact",
"color": "#555",
"protocol": "local",
"value": "menu",
},
{
"name": "pitchLabel",
"type": "Label",
"x": 0,
"y": .62,
"width": .99,
"height": .05,
"color": "#666",
"align": "center",
"size": "12",
"value": "pitch -",
},
{
"name": "pitchLabel",
"type": "Label",
"x": 0,
"y": .02,
"width": .99,
"height": .02,
"color": "#666",
"align": "center",
"size": "12",
"value": "pitch +",
},
{
"name": "pitchLabel",
"type": "Label",
"x": 0,
"y": .32,
"width": .2,
"height": .05,
"color": "#666",
"align": "center",
"size": "12",
"value": "vitesse -",
},
{
"name": "pitchLabel",
"type": "Label",
"x": 0.8,
"y": .32,
"width": .2,
"height": .05,
"color": "#666",
"align": "center",
"size": "12",
"value": "vitesse +",
},
]
];
Le devellopement de l'install a pris environ 10 jours tranquillement éparpillé entre Eric, Anthony, Jérome et Marion…
En temps de travail pur et dur, bien organisé … on aurait pu faire en 3 jours, je pense… (enregistrement, patch, raquette)
Des détails de nos réflexions sont ici :
notice pour médiateur de l'expo
ALLUMAGE
Allumer le vidéo projecteur avec la télécommande….
Puis presser start sur les deux raquettes en meme temps pour lancer une partie ! un cri de foule/ applaudissement devrait sonner à ce moment.